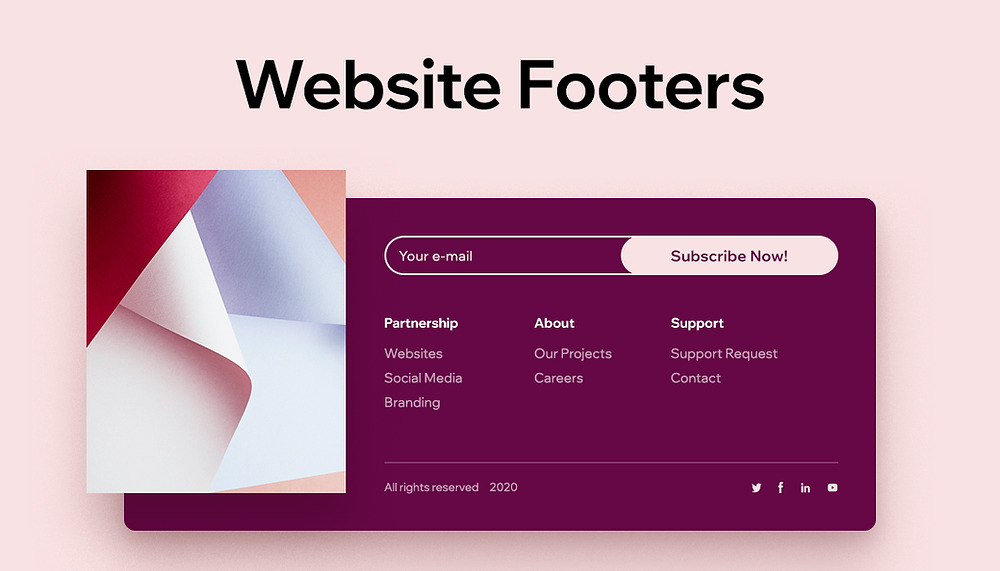
Một bài văn được xem là hoàn chỉnh thì cần phải có đầy đủ mở bài, thân bài và kết bài. Đối với một trang web cũng không phải là ngoại lệ, để có được sự hoàn thiện thì cần đủ các phần như: header, thanh menu điều hướng, khu vực nội dung, sidebar, footer,.... Trong đó, footer thường đặt ở phía cuối website, tuy nhiên bạn cũng không nên vì điều đó mà nghĩ rằng yếu tố này không quan trọng. Website chính là bộ mặt của một công ty nên tất cả mọi thứ trên đây cũng đều phải xây dựng thật chỉn chu và chuyên nghiệp, dù cho đó có là yếu tố nhỏ nhất đi chăng nữa. Chính vì vậy, bạn nên tìm hiểu footer là gì cũng như hướng dẫn thiết kế footer website đẹp và thu hút để tạo cho doanh nghiệp một kênh truyền thông tốt nhất phục vụ cho kinh doanh online.

Footer website là gì? Đây là câu hỏi khá phổ biến với bất cứ ai đang tìm hiểu về thiết kế website. Footer là một phần của website, thường nằm ở phía dưới nên còn được gọi là chân trang web. Tại đây thường sẽ hiển thị các thông tin liên quan đến doanh nghiệp như: địa chỉ, số điện thoại, email, số fax, bản đồ, đường link đi đến các trang mạng xã hội,....
Có thể bạn nghĩ rằng không cần thiết phải bỏ nhiều thời gian và công sức để thiết kế phần chân trang bởi vì vị trí này nằm ở phía cuối nên sẽ không được chú ý nhiều. Tuy nhiên trên thực tế, footer đóng một vai trò quan trọng trong quá trình kinh doanh online, đây là nơi tổng hợp những thông tin cơ bản giúp doanh nghiệp tạo sự tin tưởng cũng như để khách hàng dễ dàng liên hệ với bạn khi cần thiết.
Có bao giờ bạn không thể tìm thấy điều mình muốn trong điều hướng chính của một website? Lúc đó bạn sẽ làm gì? Chắc hẳn phần lớn người dùng nếu gặp phải trường hợp này sau một thời gian loay hoay sẽ lựa chọn rời khỏi website. Vậy nên, hãy coi footer web như một phần quan trọng cho những người dùng không thể tìm thấy thông tin họ cần trong các phần khác của trang web. Ví dụ, bằng cách cung cấp chính sách trả hàng hoặc biểu mẫu liên hệ, bạn có thể ngăn một số khách truy cập rời khỏi website của bạn và không bao giờ quay lại.

Footer dù nằm ở cuối nhưng cũng là một phần quan trọng của website. Vậy nên, bạn cũng cần thiết kế chân trang web sao cho thật chỉn chu cả về nội dung, hình ảnh và bố cục. Điều này sẽ góp phần tạo ra một tổng thể trang web ấn tượng với người xem, khuyến khích họ khám phá thêm thông tin và giúp vai trò của website được phát huy tối đa.
Khi thiết kế website, có thể bạn sẽ không quan tâm nhiều đến footer web vì cho rằng phần này không mang lại chuyển đổi. Tuy nhiên, đừng bao giờ bỏ qua bất cứ điều gì ở website vì mọi yếu tố trên đây đều quan trọng và có thể mang đến những lợi ích bất ngờ cho doanh nghiệp, kể cả website footer. Vậy chân trang web nên có những thông tin nào?
Thông tin liên hệ
Nếu bạn muốn khách hàng tiềm năng liên hệ với mình thì việc để lại thông tin là điều cần thiết, trong đó footer chính là vị trí lý tưởng để làm điều này. Tại đây, bạn có thể để lại email doanh nghiệp, số điện thoại, địa chỉ kinh doanh, số fax,.... Khi khách hàng có những thắc mắc hoặc cần tư vấn thêm, đặt hàng sản phẩm, họ hoàn toàn có thể chủ động liên lạc với bạn dựa vào những thông tin này.
Thông tin bản quyền website
Thông báo bản quyền cũng là một trong những yếu tố quan trọng và thường xuất hiện tại chân trang. Mục đích của điều này là để ngăn chặn không cho một bên khác sao chép hình ảnh, đoạn văn hoặc cố gắng copy nội dung từ trang web của bạn. Lúc này, footer sẽ xuất hiện biểu tượng bản quyền © hoặc các từ "Copyright", “Bản quyền”, năm xuất bản của website hoặc bản cập nhật quan trọng gần đây nhất và tên chủ sở hữu của bản quyền.
Menu
Menu hay sơ đồ trang web là một trong những phần mà hầu hết mọi footer đều có. Menu thường chứa các điểm điều hướng tới những nội dung khác nhau trên trang web mà khách truy cập có thể khó tìm thấy hoặc không chú ý khi lần đầu tiên vào trang web nhưng vẫn muốn khám phá như: điều khoản sử dụng, chính sách bảo mật, vận chuyển, đổi trả cho đến các dịch vụ chính. Nói ngắn gọn, menu là một phần quan trọng khi thiết kế ui ux vì nó giúp người dùng dễ hình dung website của bạn có những phần nào và di chuyển đến đó một cách dễ dàng, nhanh chóng với một cú click chuột.
Logo
Chân trang là một vị trí tuyệt vời để bạn có thể củng cố bản sắc thương hiệu bằng cách đặt thêm một logo doanh nghiệp tại đây. Tuy nhiên, để không mang đến sự nhàm chán, bạn nên có một cách hiển thị logo ở footer khác với header, có thể bằng cách điều chỉnh kích thước hoặc thay đổi màu sắc logo sao cho phù hợp mà vẫn giúp khách hàng dễ dàng nhận diện. Điều này sẽ nhắc nhở khách hàng một lần nữa về thương hiệu cũng như tạo được ấn tượng đáng nhớ cuối cùng ở website.
Liên kết mạng xã hội
Một cách khác mà khách hàng có thể liên hệ với bạn đó chính là thông qua các kênh truyền thông mạng xã hội (social media). Đây là nơi có lượng người dùng lớn nên bạn cũng không nên bỏ qua để đa dạng kênh tiếp cận với khách hàng. Chính vì vậy, việc bao gồm cả các liên kết mạng xã hội trong footer được xem là một trong những cách hiệu quả cho điều này. Đồng thời, tài khoản mạng xã hội của doanh nghiệp trên các nền tảng khác cũng sẽ nhận được lượt theo dõi tăng lên từ đây.
Bản đồ đường đi
Để nâng cao uy tín doanh nghiệp, bạn có thể thêm bản đồ đường đi ngay tại footer website. Điều này sẽ chứng minh được doanh nghiệp của bạn thật sự đang hoạt động trên thị trường. Đồng thời, nếu khách hàng có nhu cầu đến tận doanh nghiệp để mua bán hay có vấn đề cần trao đổi, họ cũng có thể dựa vào đây để tìm kiếm đường đi thuận tiện nhất.
Bên cạnh những yếu tố trên, tại footer còn có thể thêm một số nội dung khác như mẫu đăng ký email, các chính sách, tuyển dụng,.... Tùy thuộc vào lĩnh vực hoạt động mà bạn hoàn toàn có thể cân nhắc lựa chọn các yếu tố phù hợp để đưa vào trong chân trang.
Để tạo sự ấn tượng và khác biệt, thay vì chỉ để nền là một màu sắc duy nhất, bạn có thể đưa thêm hình ảnh vào trong footer. Tuy nhiên, nội dung chính ở phần này vẫn là thông tin về doanh nghiệp nên hình ảnh không được quá nổi bật. Bởi vì điều đó sẽ làm giảm sự tập trung của người nhìn vào phần thông tin, khiến cho chức năng của footer không có được kết quả tốt.
Ngoài ra, phần hình ảnh bạn lựa chọn cũng nên phù hợp với lĩnh vực mà doanh nghiệp đang hoạt động để tạo tính đồng nhất và thể hiện sự chuyên nghiệp trong kinh doanh. Bạn có thể sử dụng dụng một lớp nền mờ bao phủ lên hình ảnh và ghi thông tin doanh nghiệp ở phía trên. Điều này sẽ vừa tạo sự độc đáo, mới lạ mà vẫn đảm bảo chức năng của footer được thực hiện tốt nhất.

Thông thường, để tạo sự nổi bật thì màu sắc của footer không nên trùng với màu của trang web. Điều này sẽ giúp cho bố cục tổng thể vừa có được điểm nhấn, vừa thu hút sự chú ý từ khách hàng hơn. Để làm được điều này thì bạn có thể đơn giản hóa hình ảnh và sử dụng màu sắc nổi bật. Tuy nhiên, để tạo được thiết kế này mà vẫn đảm bảo sự hài hòa và thẩm mỹ thì đòi hỏi designer phải có kinh nghiệm trong việc lựa chọn màu sắc.
Theo như một báo cáo gần đây cho thấy, số người sử dụng mạng xã hội trên thế giới hiện đang chiếm 57,6% dân số. Điều đó có nghĩa là mạng xã hội đã trở thành phương tiện rất phổ biến hiện nay. Tại đây mọi người thường có xu hướng chia sẻ thông tin của mình để tạo ra sự tương tác. Đó cũng chính là lý do vì sao doanh nghiệp của bạn cũng nên tận dụng cơ hội này để tìm kiếm và kết nối với nhiều khách hàng hơn.
Để thực hiện được điều này, ở phần chân trang bạn cũng có thể đặt các đường link dẫn đến một số trang mạng xã hội của doanh nghiệp như: Facebook, Instagram, Zalo, Twitter,.... Đây đều là những trang mạng xã hội có lượng người dùng lớn hiện nay và chắc chắn tại “mảnh đất” này, bạn sẽ có thêm được nhiều khách hàng tiềm năng mới.

Footer là một phần của trang web nên cũng cần được thiết kế sao cho phù hợp với tổng thể cũng như định hướng của doanh nghiệp. Ví dụ bạn không thể sử dụng footer mang màu sắc của lĩnh vực công nghệ để thiết kế cho trang web thuộc lĩnh vực sắc đẹp. Cho dù footer chỉ nằm ở phía cuối và bạn đã xây dựng nội dung chỉn chu, bắt mắt nhắm đúng đối tượng khách hàng ở những phần trên nhưng chỉ với một sai sót này cũng đủ làm cho hiệu quả mà website mang lại bị giảm đi khá nhiều.
Chính vì vậy, khi thiết kế footer website, bạn không chỉ cần quan tâm đến nội dung, hình ảnh mà còn phải phù hợp với cá tính, định hướng thương hiệu. Điều này cũng góp phần tạo thiện cảm với khách hàng, để họ thấy được sự đầu tư của doanh nghiệp ngay từ những chi tiết nhỏ nhất.
Footer thường có thiết kế khá đơn giản, tuy nhiên để phần này phát huy được hết công dụng cũng như chỉn chu nhất để tối ưu trải nghiệm người dùng, bạn nên nắm một số lưu ý sau:
- Nội dung ở footer web cần trình bày ngắn gọn, rõ ràng, chỉ nên đưa những thông tin quan trọng, phù hợp với lĩnh vực và các loại website.
- Thông tin trên footer phải đảm bảo tính chính xác.
- Bố cục sắp xếp hợp lý, bắt mắt và dễ nhìn.
- Có thể sử dụng màu nền đậm cho footer nhưng cần đảm bảo nội dung thông tin vẫn được nổi bật.
- Icon mạng xã hội sử dụng đặt ở vị trí hợp lý.
- Có sự hòa hợp giữa footer với tổng thể website.

Chỉ cần có được bản footer website design đẹp, lập trình viên sẽ dựa vào kinh nghiệm của mình để đưa những chi tiết đó vào trong trang web. Tất nhiên, để làm được điều này thì họ cần phải có kiến thức về lập trình, nếu không sẽ rất khó để tạo ra được một footer đẹp như trong bản thiết kế. Vậy nên, nếu không có quá nhiều kinh nghiệm, bạn có thể tìm đến công ty thiết kế website chuyên nghiệp. Tại đây sẽ có những chuyên gia trong lĩnh vực và họ biết cách làm sao để website của bạn trông thật ấn tượng, thu hút nhằm hỗ trợ doanh nghiệp trong các hoạt động kinh doanh online.
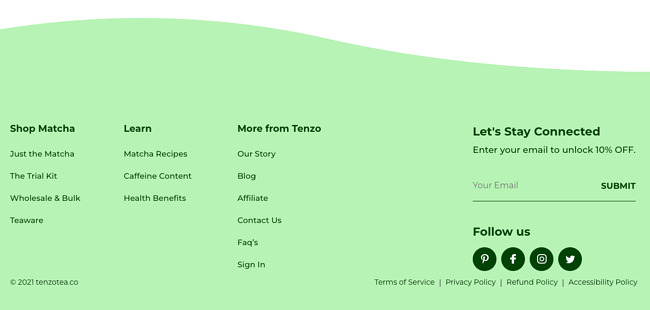
Tenzo là công ty cung cấp đồ uống chứa caffein sạch để thay thế cho cà phê. Vậy nên, có thể thấy ngay cả chân trang thương hiệu này cũng sử dụng màu sắc tượng trưng cho sự tươi mát. Đây là một trong mẫu footer dù chỉ được thiết kế đơn giản nhưng điều này lại càng làm nổi bật nội dung bên trong. Tại phần này chứa các liên kết quan trọng cho những cách hàng đang tìm cách để mua sản phẩm hoặc muốn tìm hiểu thêm về công ty. Đặc biệt, footer còn cung cấp một khuyến mãi khác đó là giảm giá 10% nếu khách hàng nhập email của họ. Đây là cách hiệu quả để vừa đó được dữ liệu khách hàng để triển khai các hoạt động khác, vừa là để khuyến khích họ trải nghiệm sản phẩm của công ty.
Ngoài ra, đối với những khách hàng muốn duy trì kết nối nhưng không muốn cung cấp email, họ cũng có thể chủ động theo dõi Tenzo trên các nền tảng mạng xã hội như: Facebook, Instagram, Twitter và Pinterest. Nhờ những yếu tố này, footer đã thực hiện tốt vai trò của mình đó chính là nhắm mục tiêu hiệu quả đến khách hàng.

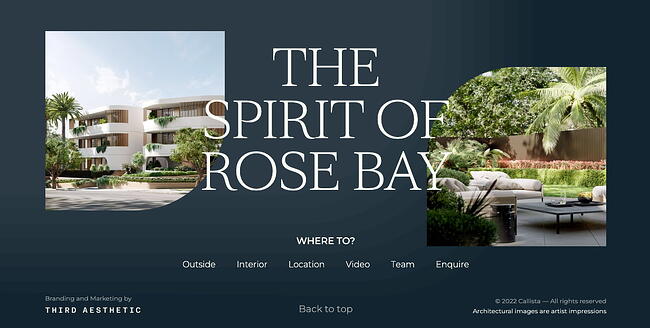
Callisa là một website giới thiệu đến khách hàng về những căn hộ cao cấp tại vịnh Rose. Vậy nên, ngay cả phần footer cũng đã thể hiện rõ về lĩnh vực mà doanh nghiệp đang hoạt động khi có thêm hình ảnh về căn hộ. Tại phần trung tâm sẽ là một menu điều hướng người dùng bằng câu hỏi “where to?” (đến đâu?). Sau đó, khách hàng sẽ nhấn vào các liên kết điều hướng để di chuyển đến những mục mà mình quan tâm. Bên cạnh đó, tại phần chân trang còn có thêm nút “Back to top” (quay lại đầu trang) khuyến khích người dùng tiếp tục truy cập để tìm hiểu thêm những nội dung khác.

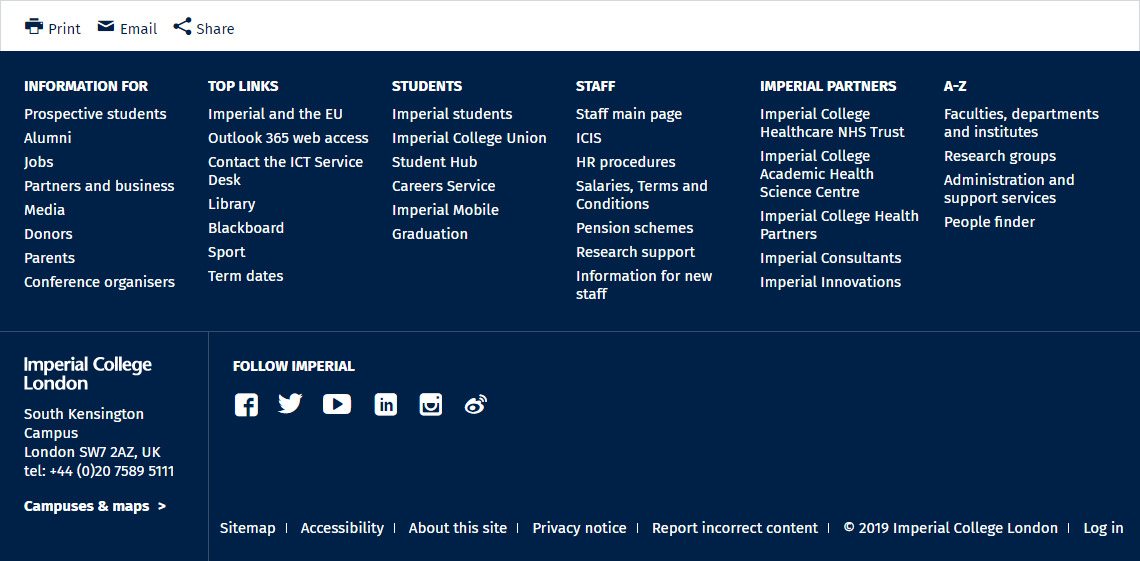
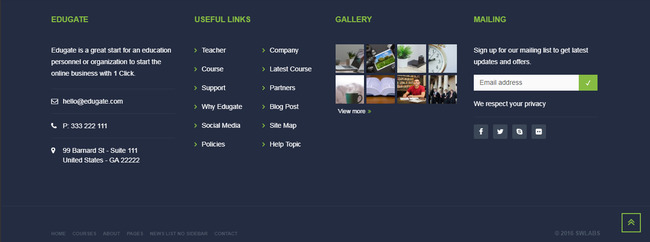
Edugate là một website thuộc lĩnh vực giáo dục nên việc tạo dựng và khẳng định sự uy tín là điều vô cùng quan trọng. Để làm được điều này, thay vì sử dụng thiết kế cầu kỳ, trung tâm đã lựa chọn phong cách đơn giản, tập trung vào việc cung cấp thông tin đến khách hàng.
Cụ thể, ngay tại chân trang được chia thành bốn mục chính bao gồm thông tin liên hệ như: email, số điện thoại, địa chỉ. Mục thứ hai là đường liên kết điều hướng người dùng đến những thông tin mà họ quan tâm như: đội ngũ giáo viên, khóa học, hỗ trợ, lý do tại sao nên chọn Edugate, chính sách,.... Mục thứ ba là phòng trưng bày, tại đây sẽ đưa các hình ảnh để tăng thêm sự uy tín và cuối cùng là lời khuyến khích người dùng điền email để nhận được những thông tin mới nhất. Ngoài ra, bên dưới phần điền email còn có thêm icon liên kết đến các mạng xã hội như: Facebook, Twitter, Skype để khách hàng có thể theo dõi thêm các thông tin khác được đăng tải trên đây.

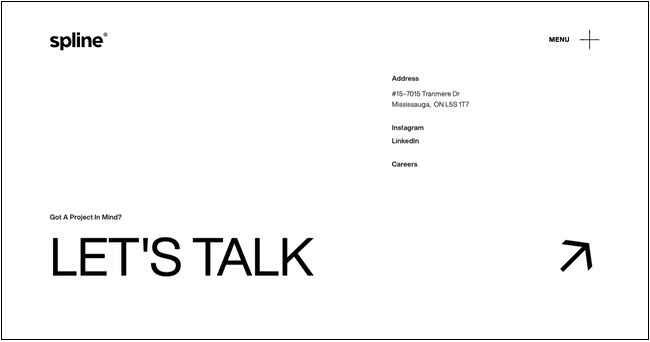
Spline Group là một công ty kỹ thuật hoạt động trong lĩnh vực cơ điện coi trọng sự đơn giản và tính hiệu quả. Vậy nên, ngay cả footer website cũng được thiết kế tối giản với văn bản đen trên nền trắng chứa địa chỉ và liên kết đến Instagram, Linkedin. Có thể thấy, nổi bật nhất trong phần chân trang này đó chính là lời kêu gọi hành động "LET'S TALK" đơn giản nhưng hấp dẫn.

Trên đây là những chia sẻ của đội ngũ biên tập viên Phương Nam 24h nhằm giúp bạn hiểu rõ footer website là gì. Đồng thời, qua đó bạn cũng sẽ biết cách làm thế nào để thiết kế một chân trang đẹp, ấn tượng nhằm tạo sự thu hút và uy tín đối với khách hàng. Hi vọng rằng qua bài viết, bạn đã biết cách để tận dụng một vị trí tiềm năng trên website để xây dựng lòng tin từ phía khách hàng, mang đến hiệu quả trong kinh doanh.